Comment modifier une image ?
Préparation de l'image avec the Gimp ![]()
| |
|
| |
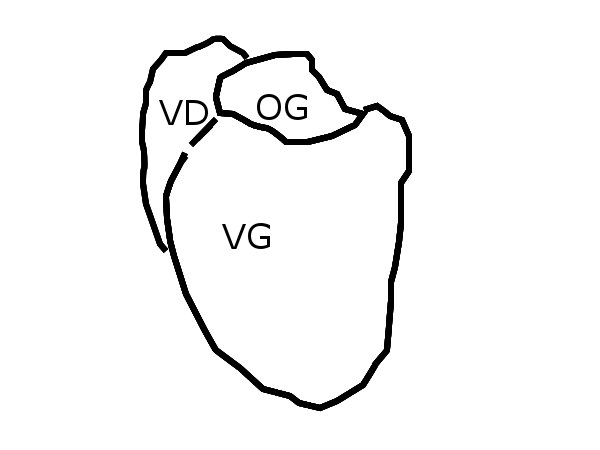
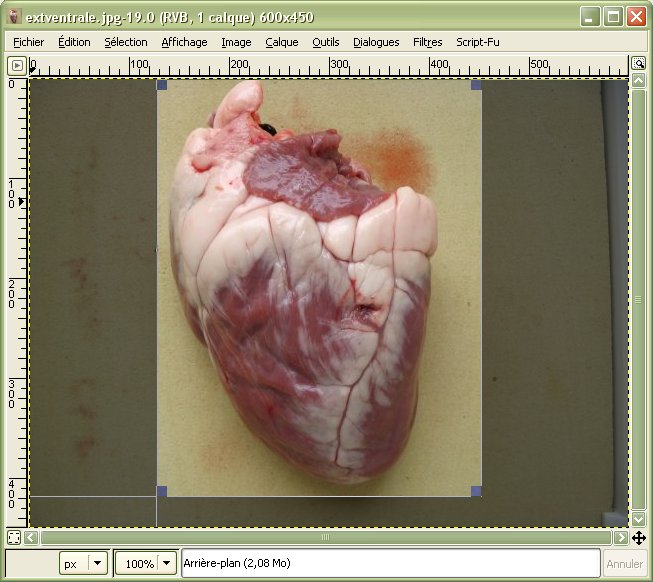
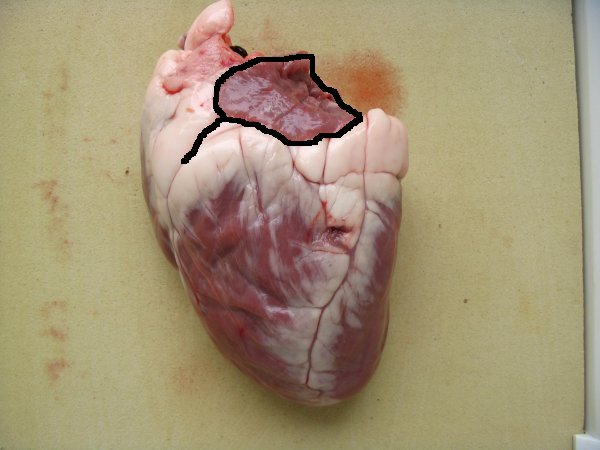
Nous partons d'une image du coeur prise avec un appareil numérique, enregistrée sous le nom extventrale, au format jpg.

![]() Les différentes fenêtres de Gimp
Les différentes fenêtres de Gimp
Au lancement du logiciel, plusieurs fenêtres vont s'ouvrir. |
 |
 |
Une fenêtre de conseil, qui change à chaque démarrage et que l'on peut refermer |
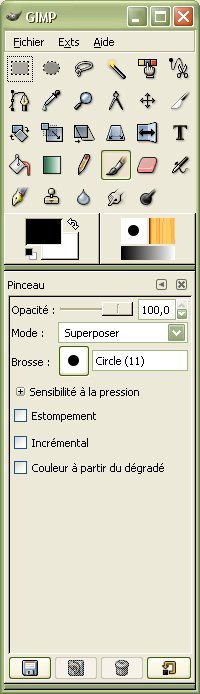
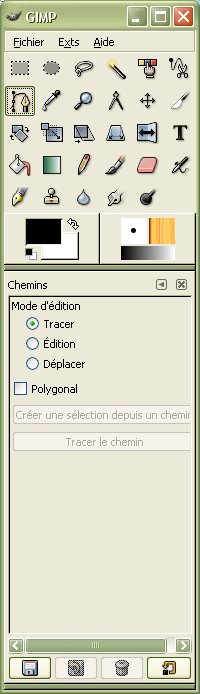
et la fenêtre principale, qui regroupe les différents outils du logiciel :
 |
Les différents outils sont les suivants, le tableau ci-dessous reprenant la disposition des icônes:
La moitié inférieure de la fenêtre donne les propriétés de l'outil sélectionné. |
||||||||||||||||||||||||||||||||||||||||
Pour démarrer, plusieurs possibilités sont offertes
A partir de la fenêtre principale : |
 |
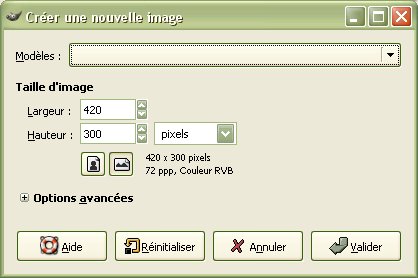
La fenêtre suivante apparaît alors |
 |
Cette dernière fenêtre permet de définir l'image : ses dimensions mais aussi la résolution ou les couleurs avec les options avancées.

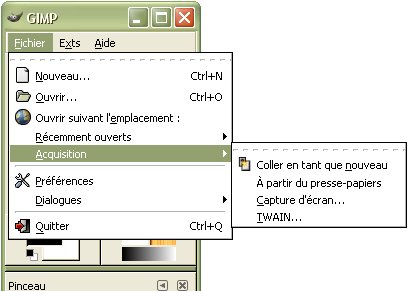
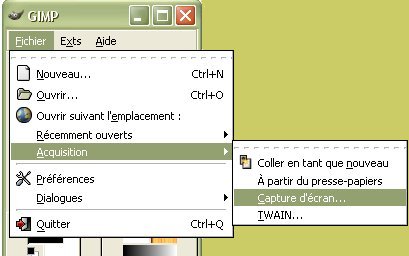
Gimp permet aussi de prendre une image à partir de différentes sources, grâce au menu Acquisition

A partir du presse papier crée l'image à partir de celle copiée ailleurs (c'est comme la coller dans Gimp)
 |
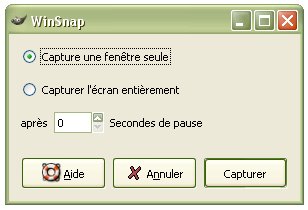
Capture d'écran ressemble à la fonction ImprimEcran mais en plus précis car on peut ne capturer qu'une fenêtre.
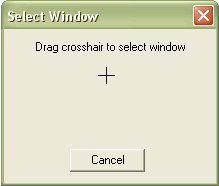
L'image dans Gimp est alors celle de la fenêtre choisie, avec son contenu. Lorsque l'on clique sur capturer, la fenêtre ci-dessous apparaît, avec la croix que l'on amène avec la souis vers la fenêtre désirée.
Cette fonction permet de capturer l'image ouverte avec un autre logiciel, par exemple Rasmol. Cette capture d'écran a un retardateur, comme un appareil photo, qui peut laisser le temps d'effectuer des manipulations dans un autre logiciel. Le décompte commence quand la fenêtre a été sélectionnée. Toutes les captures d'écran de ces pages ont été obtenues de cette manière. |
 |
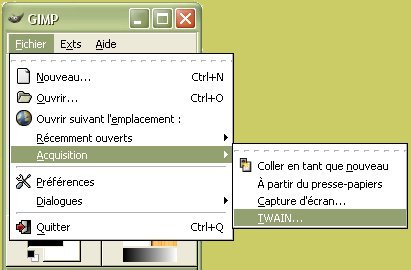
TWAIN va chercher l'image à partir d'un scanner. |
C'est ce que nous allons faire, puisque notre image existe déjà et est enregistrée sur l'ordinateur.
La manipulation est semblable à n'importe quel logiciel sous Windows. |
 |
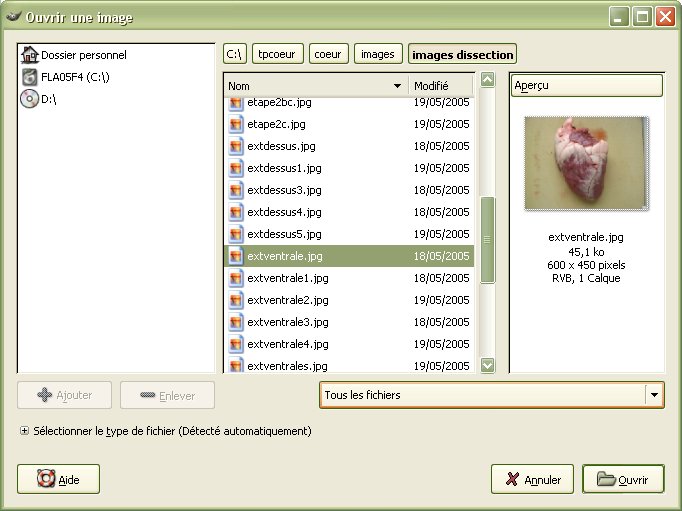
La fenêtre suivante s'ouvre alors, dans laquelle il n'y a plus qu'à aller chercher notre image. |
 |
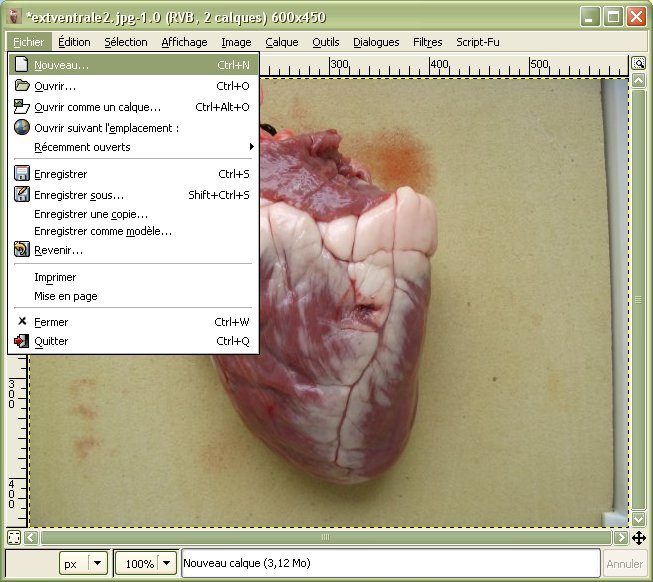
En cliquant sur Ouvrir, on a alors notre image dans une nouvelle fenêtre.
 |
Certains menus dans cette fenêtre sont plus ou moins redondants avec ceux de la fenêtre principale. |
Les menus Fichier et Edition sont assez classiques quant aux commandes proposées.


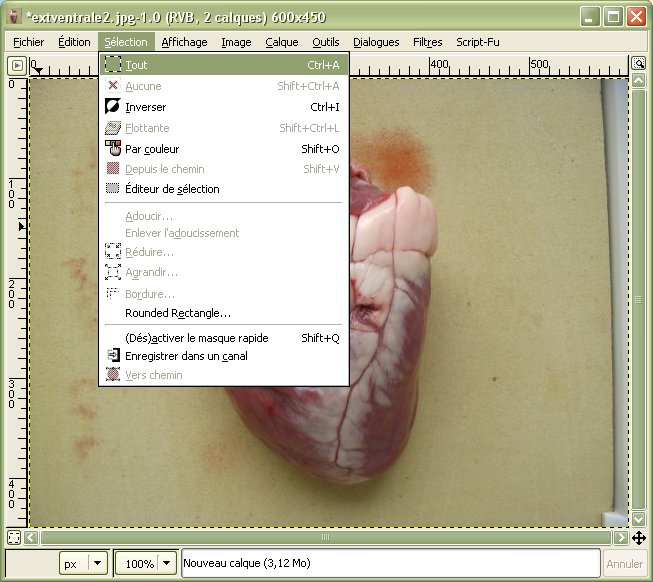
Le menu Sélection est complémentaire de l'outil de la fenêtre principal, et permet donc d'agir sur la sélection dans l'image.

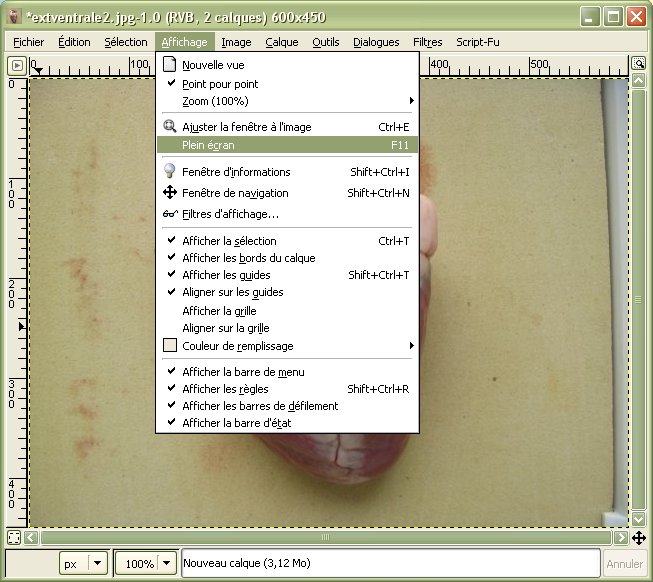
Le menu Affichage permet d'agir sur ce qui est affiché.

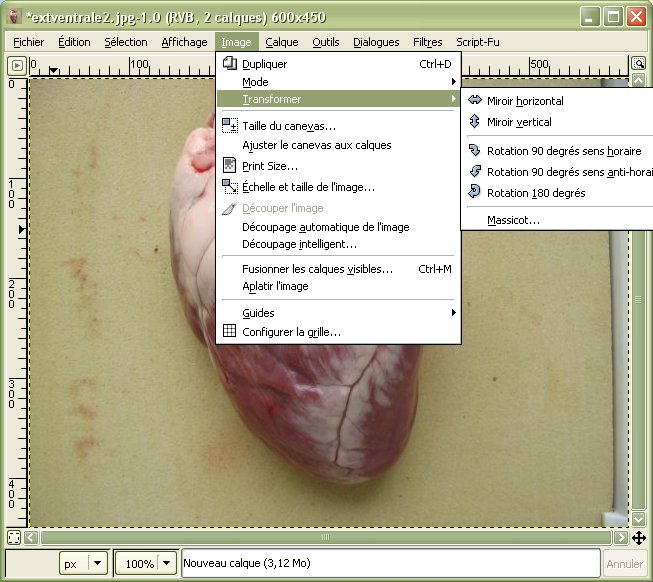
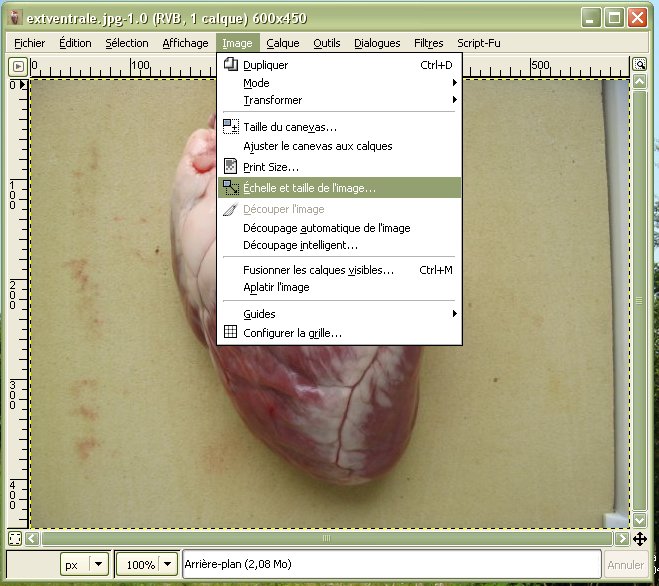
Le menu Image permet d'agir sur l'image, de différentes manières. On retrouve certains outils de la fenêtre principale.

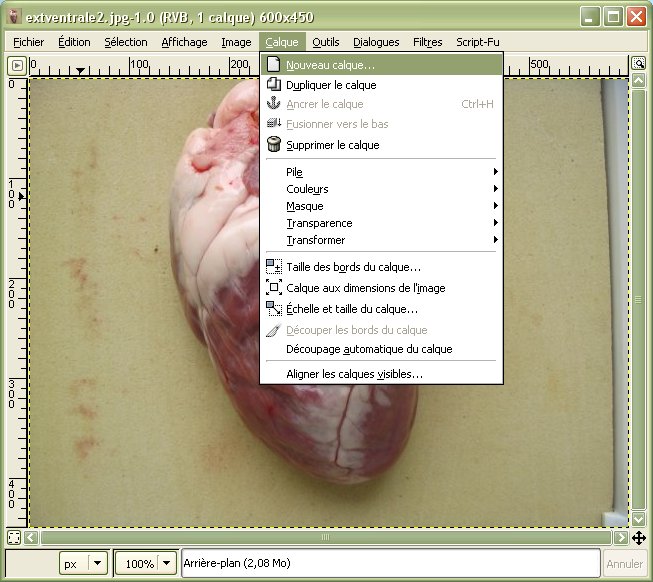
Le menu Calques permet d'agir sur les calques qui composent l'image.

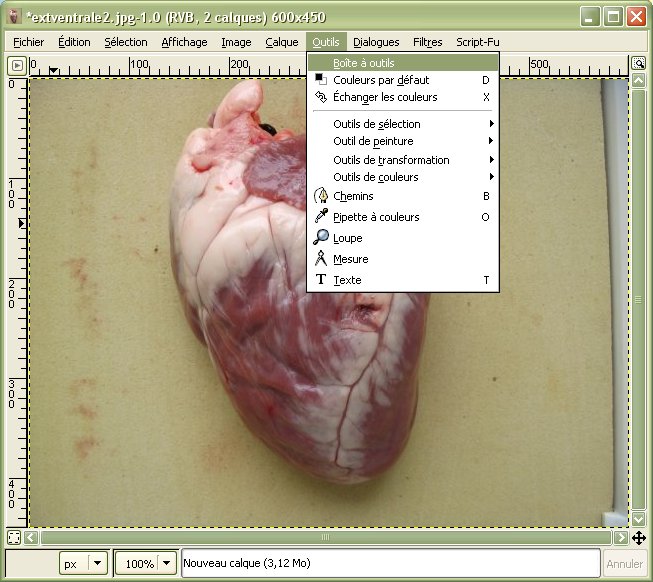
Le menu Outils est redondant avec la fenêtre principale.

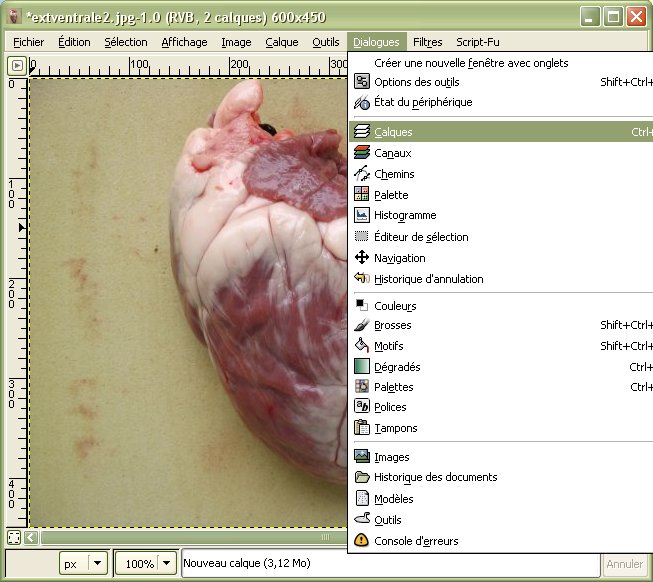
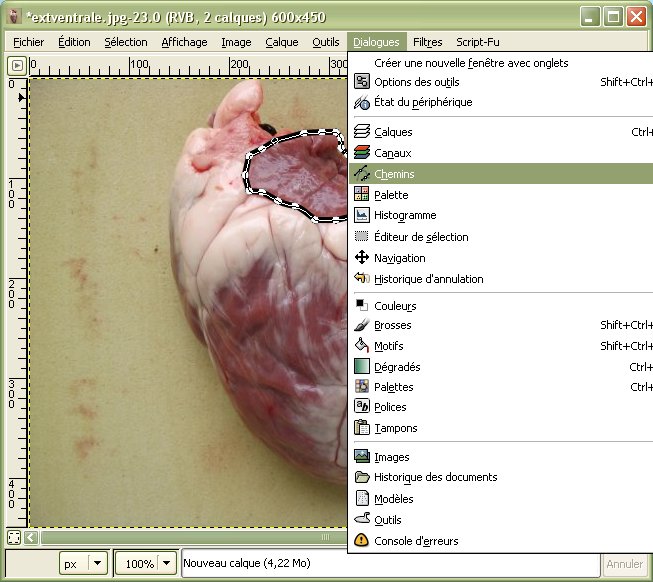
Dialogues permet d'ouvrir des fenêtres sur différents paramètres de l'image ou des outils proposés par le logiciel.

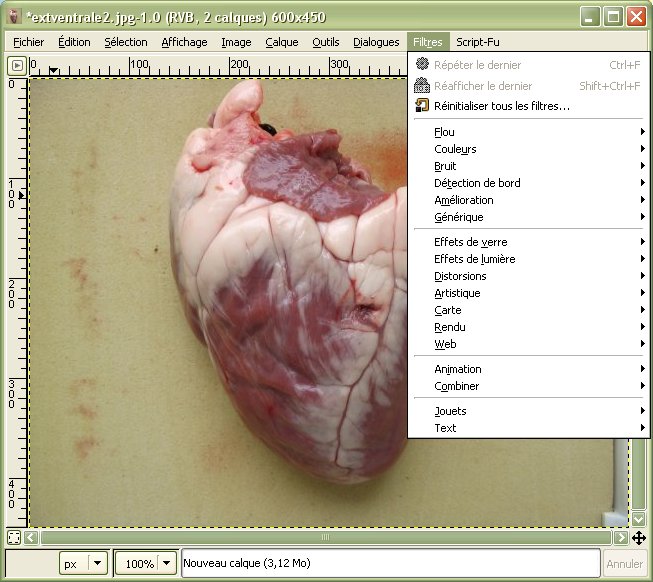
Les Filtres correspondent à différents traitement de l'image. On y retrouve des traitements classiques des logiciels de retouche photo.

A ce stade, pour une première utilisation de the Gimp, il peut être intéressant d'essayer les différents outils proposés par le logiciel. En effet le logiciel permet d'annuler presque tous les changements. Donc il ne faut pas hésiter à expérimenter. |
Le logiciel donne de plus accès à un historique d'annulation depuis le menu Edition:

La fenêtre suivante s'ouvre alors, donnant plus de liberté dans le cgoix des actions à annuler

Notre image va devoir prendre place dans une page web. Or les images prises avec un appareil numérique ont la plupart du temps une taille inadéquate, que nous allons donc changer. |
 |
La fenêtre suivante apparaît alors : |
dans laquelle on pourra changer la taille et la résolution, avant de valider en cliquant sur Echelle 
On peut ne vouloir qu'une partie de l'image : dans ce cas on utilisera l'outil Découper Redimensionner.![]()
A l'aide de la souris, on encadre la partie de l'image que l'on veut garder.

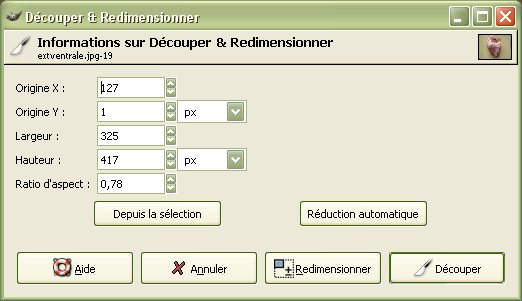
Puis on valide dans la fenêtre suivante, qui s'est ouverte :

Si on valide en cliquant sur Découper, l'image prend les dimensions de la partie sélectionnées.
Si on valide avec Redimensionner, l'image garde ses dimensions d'origine.
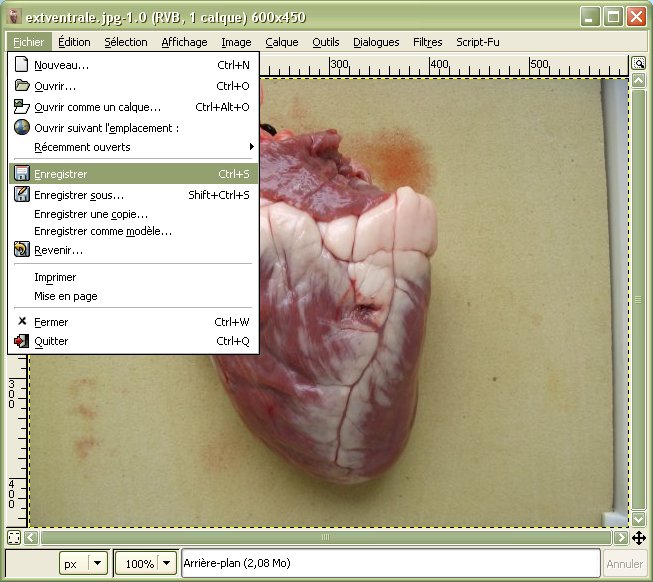
On sauvegarde ces changements comme on le ferait dans un autre logiciel. Cette fois on utilise le menu fichier de la fenêtre de l'image.
 .
.
Nous aurons besoin de deux versions de l'image : celle d'origine et celle interprétée qui sera issue de nos manipulations.
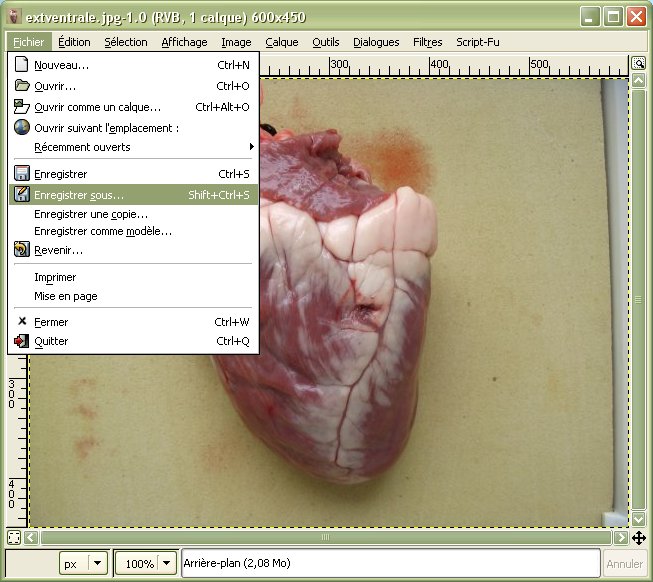
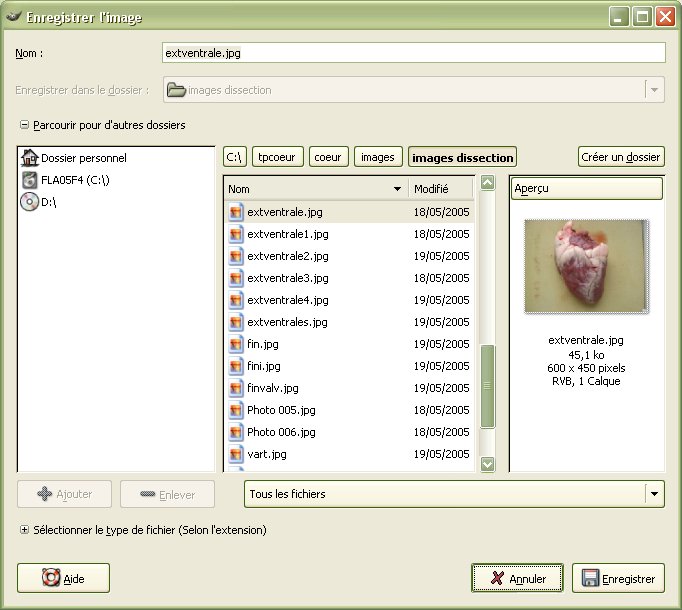
Nous allons donc réenregistrer l'image sous un autre nom
 |
|
autre nom que nous allons indiquer dans la fenêtre suivante |
 |
à partir de laquelle on pourrait aussi changer l'emplacement |
 |
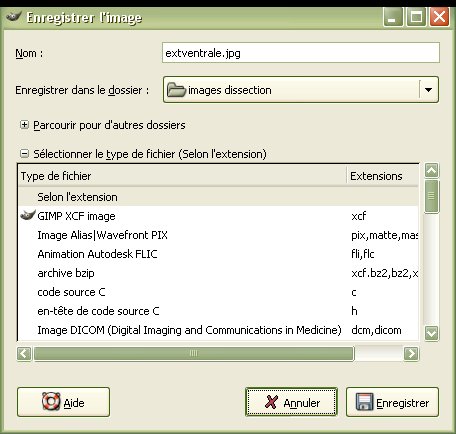
ou le type de fichier |
 |
Nous allons utiliser le pinceau ![]() pour colorer l'image.
pour colorer l'image.
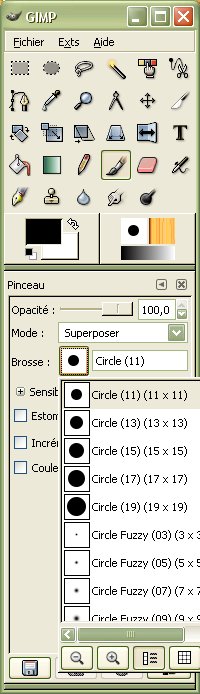
Lorsqu'il est sélectionné, la partie inférieure permet d'en choisir les paramètres
La taille et la forme de la brosse |
 |
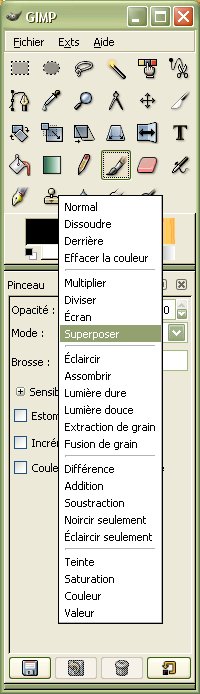
Le mode, c'est à dire ce qu'il se passe sur l'image Nous allons choisir de Superposer pour garder l'image initiale visible derrière la couleur ajoutée. |
 |
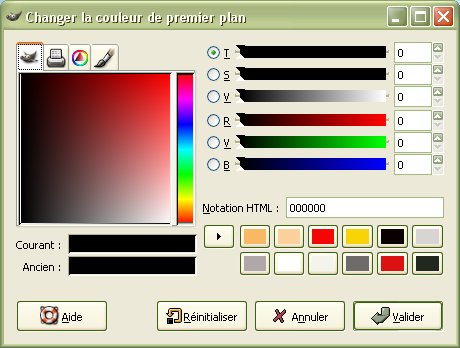
Il ne reste plus qu'à choisir la couleur en double cliquant sur le cadre couleur de premier plan dans le fenêtre principale  (ici celui en noir)
(ici celui en noir)
La fenêtre suivante apparaît, dans laquelle on peut définir la couleur voulue.

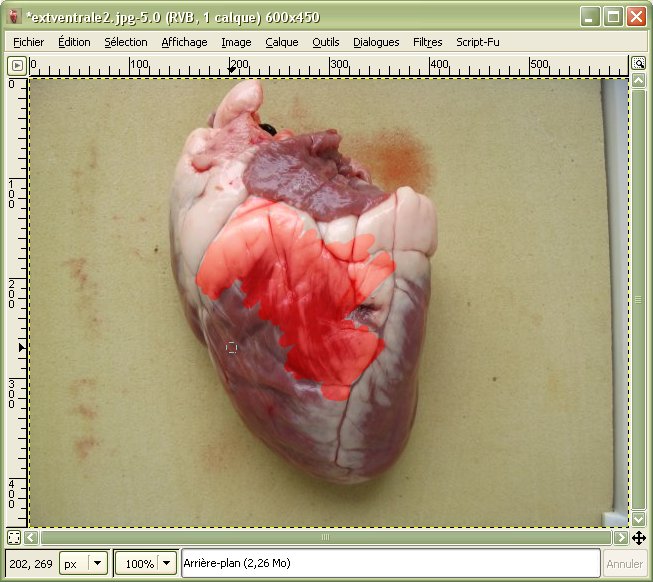
Il ne reste plus qu'à colorer l'image.

 En mode Superposer il faut garder le bouton de la souris appuyé sans le relâcher pour avoir un résultat uniforme. Sinon c'est comme passer une deuxième couche.
En mode Superposer il faut garder le bouton de la souris appuyé sans le relâcher pour avoir un résultat uniforme. Sinon c'est comme passer une deuxième couche.
 |
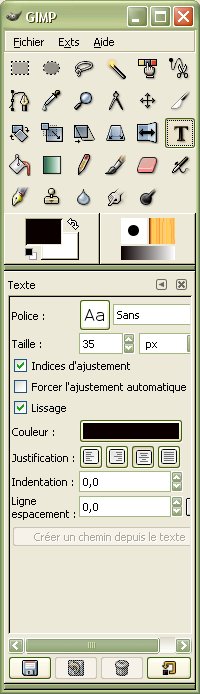
On sélectionne l'outil Texte |
On peut choisir les propriétés du texte ajouté à l'image, telles que la police ou sa couleur. |
|
puis on clique avec la souris sur l'endroit de l'image où on veut le début du texte. Une fenêtre d'édition apparaît, dans laquelle on tape son texte. |
 |
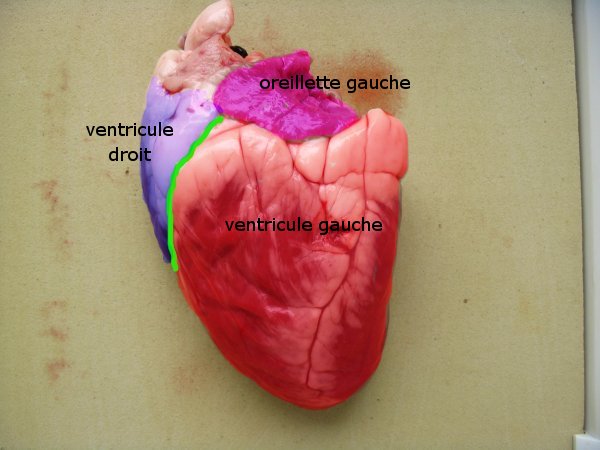
Au final on obtient le résultat suivant

Le texte ajouté n'est pas sur l'image, mais est dans un nouveau calque.
Comme d'autres logiciels de dessin, Gimp permet de travailler avec des calques. Comme ce nom l'indique, c'est comme si on superposait des feuilles de papier calque sur notre feuille de dessin. On va donc avoir plusieurs dessins empilés pour former notre image mais ces différents sont modifiables indépendamment les uns des autres, on peut en ajouter ou en enlever.
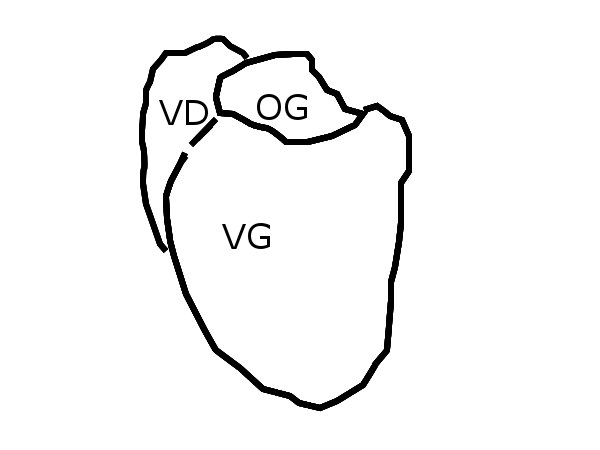
Voyons un exemple d'utilisation des calques pour réaliser un schéma à partir d'une image (une idée d'application en classe : faire schématiser et légender des cellules par les élèvesà partir d'une image)
 |
 |
La démarche va être très semblable à ce que l'on pourrait faire sur une table avec un crayon et une feuille de papier : on pose le calque sur le dessin que l'image que l'on veut décalquer, on suit les contours puis on enlève le dessin initial pour ne garder que le calque, que l'on mettra sur un fond blanc.
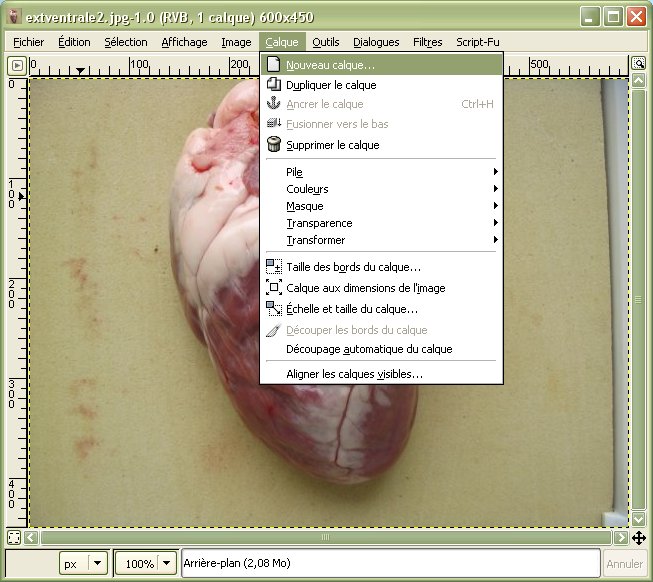
On commence donc par ajouter un calque :

La fenêtre suivante apparaît, dans laquelle on peut déterminer les propriétés du calque que l'on souhaite ajouter, telles que sa taille mais aussi la couleur du remplissage du calque. Ici on le prendra transparent.

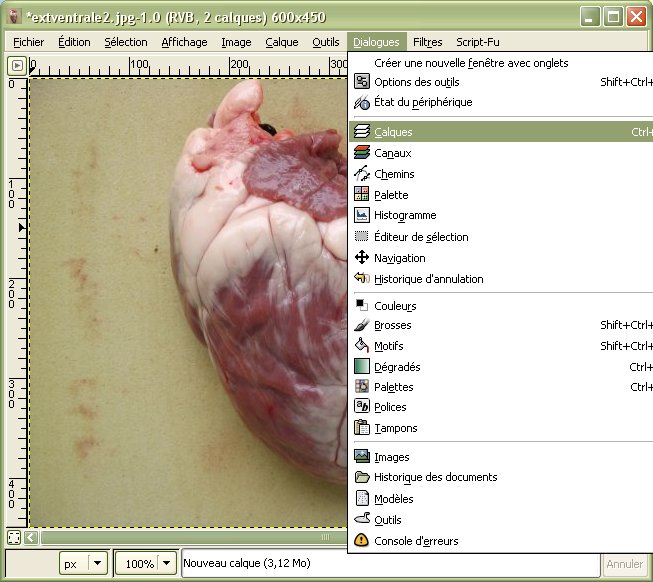
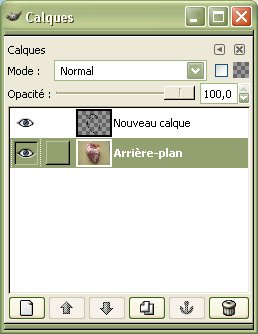
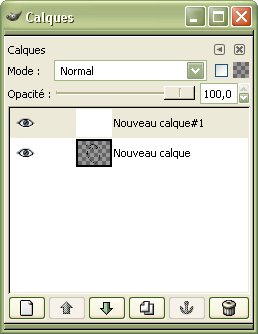
Pour savoir où on en est avec les calques, on peut ouvrir une boîte de dialogue Calques :

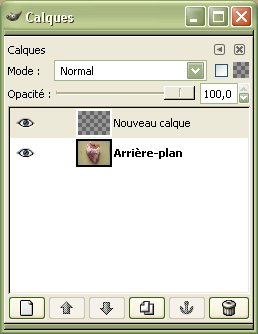
Cette boîte de dialogue s'ouvre alors, montrant les calques présents et celui qui est actif. Il faut faire attention au calque qui est actif car c'est uniquement dans celui là que les outils fonctionnent.
Si à un moment on a l'impression que le crayon "ne marche pas", c'est sans doute qu'on est en dehors du calque actif.
En cliquant sur les yeux dans la boîte de dialogue, on rend le calque invisible.

Nous voyons ici que nous avons l'arrière plan (notre image) et un calque visibles, le calque étant actif et par dessus notre image.
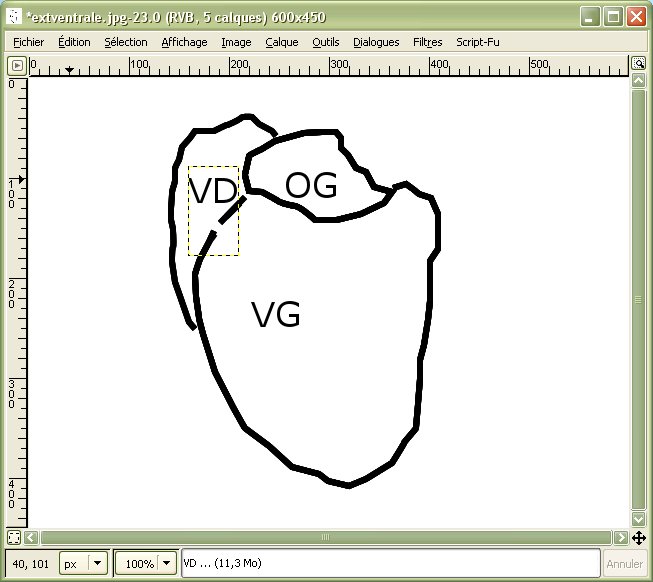
On peut alors se contenter de prendre le crayon, en mode normal, et de repasser les contours des différentes parties du coeur.

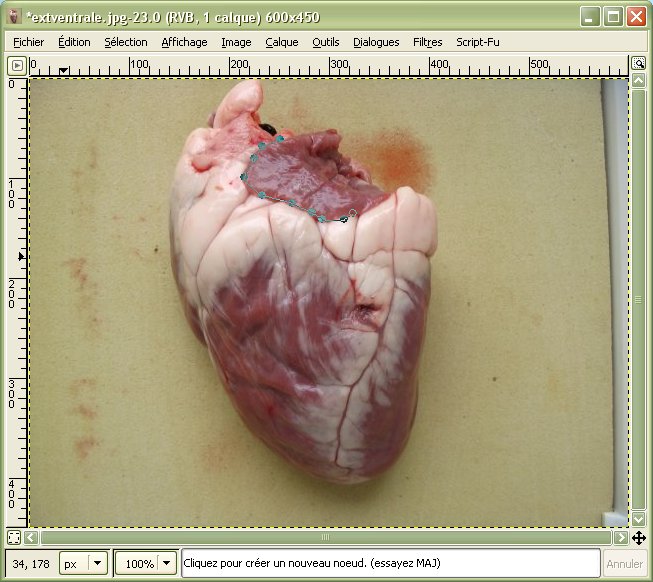
Le dessin à la souris étant très délicat, on peut pour éviter une tendinite utiliser l'outil Editer chemins ![]()
On peut alors avec la souris déposer des "noeuds", par un clic de souris, qui sont autant de points par lequel le chemin va passer. Plus il y aura de points, plus le tracé sera précis.

Pour refermer le chemin, il faut appuyer sur la touche "Ctrl" et amener le pointeur de la souris sur le premier point. Lorsque le chemin peut être refermer, la croix au-dessus du pointeur se transforme en un U inversé : il ne reste plus qu'à cliquer pour refermer le chemin.
 |
Le chemin étant défini, on clique sur tracer le chemin dans la moitié inférieure de la fenêtre principale. |
La boîte de dialogue Tracer le chemin apparaît alors, permettant de choisir les caractéristiques du tracé. |
 |
| On valide en cliquant sur Tracer |  |
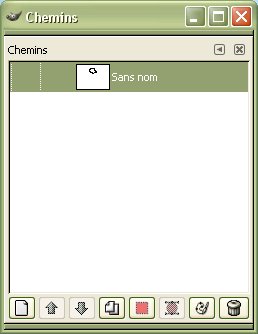
Il existe une boîte de dialogue Chemins équivalente à la boîte de dialogue Calques, qui s'obtient à partir du même menu Dialogues.

Cette boîte de dialogue permet d'agir sur les chemins créés.

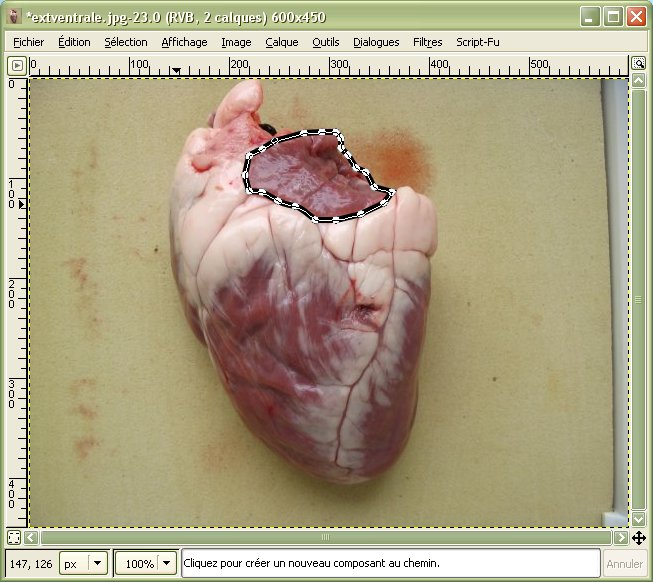
L'outil de sélection Ciseaux intelligents ![]() fonctionne de façon similaire.
fonctionne de façon similaire.
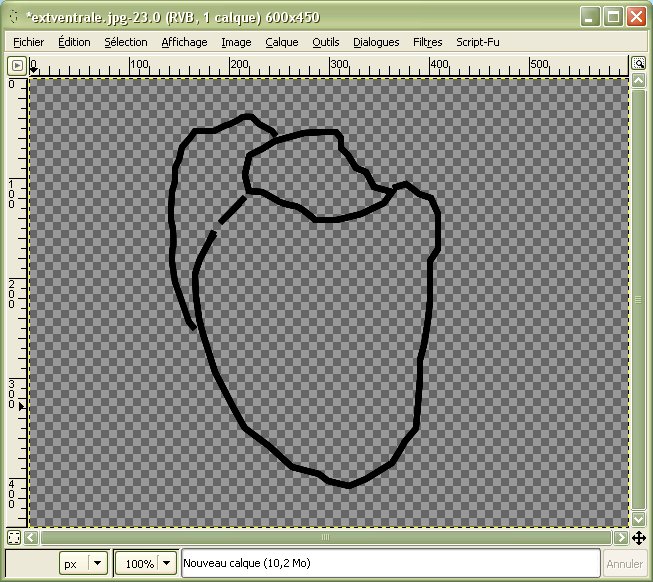
En répétant cette opération, on arrive à tracer notre schéma.
On va ensuite enlever l'arrière plan pour ne garder que le schéma (on prendra soin d'enregistrer l'image sous un autre nom pour ne pas perdre notre image de départ).
Ceci se fait à partir de la boîte de dialogues Calques :on sélectionne l'arrière plan d'un clic de souris puis on clique sur la poubelle

L'arrière plan est alors supprimé, ne laissant que le calque avec le schéma. Le calque est transparent, ce qu'indique le damier.

Nous allons ajouter un nouveau calque, mais cette fois blanc.Il se positionne au-dessus du précédent.

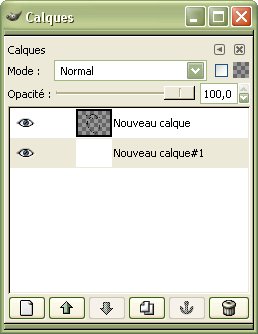
Il faut faire passer ce calque blanc à l'arrière plan, ce que l'on va faire grâce à la boîte de dialogue Calque :
on sélectionne le calque blanc |
 |
puis on clique sur la flèche descendante pour le faire descendre d'un niveau : il passe sous le calque transparent. |
 |
Il ne nous reste plus qu'à ajouter les textes de légende

Nous avons alors 5 calques composant notre image : le blanc, puis celui avec le schéma, puis un par légende.
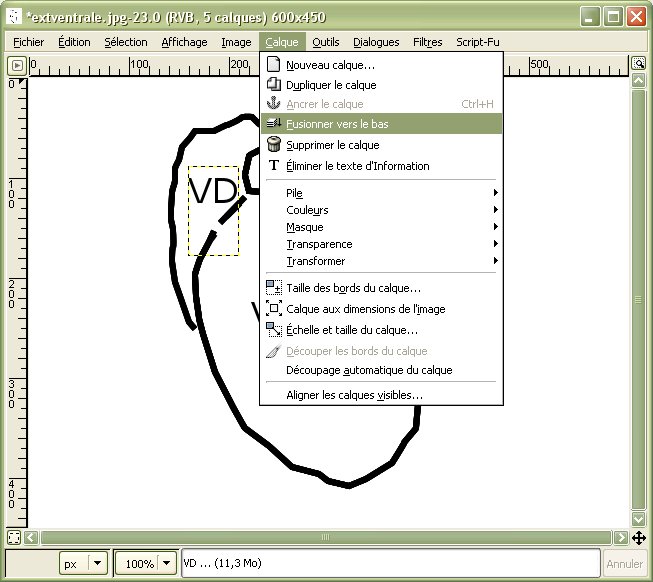
On peut les fusionner en un seul et même calque avec la commande Fusionner vers le bas du menu Calques.

On a le résultat suivant :